見出しをおしゃれに表示させたいな(アンダーライン)
どうすれば見出しを装飾できるのか
いろいろなサイトを確認し自分の好きなように見出しを
カスタムしたいと思ってから3日が経過しました
ブログ編集部分のHTML編集でカスタム可能だと
推測したので早速やってみる。
いままで適当に文章を書いて改行して次の列に移動
していたが、<P></P>が勝手につけられる仕様らしい
テスト用の見出し
よくわからないので、<h3>の所を<h1>にしてみると
テスト用見出し
大きくなっちゃった(+_+)
というよりなんで何にもしてないのにアンダーラインついてんだ
いままでは、見出しの中でも
中サイズの見出しでひんぱんに表示させていたが・・・・
テスト用見出し

<h4></h4>になってるな。
中サイズはアンダーラインが無いらしい、試しにもう一つ
中サイズの見出しを表示させてみる。
テスト用見出し
やはり<h4>で表示されるらしい。じゃあ小さいサイズの
見出しはどうだろう??
テスト用見出し
これは<h5>で表現されている。しつこいようだが
<h2>はどうだろうか??
テスト用見出し
アンダーラインが付いている。つまりh1からh3まで
アンダーラインがついていてサイズはそれほど
違いが無いので親子関係ということであって
h4 h5についてはアンダーなしの子分という
事なんでしょうねきっと
h1からh3にアンダーラインがつくことに
気付かなかったのは私の注意力が弱いためですが
やはり細い線では強い感じが出ないので
カスタムしてみたいと思います。
と思ったんですがいろいろ
調べた結果、タグを調べてもよくわからなかったので
CSSを使用した編集が良いと感じました。
で、どうするかというと

あります。そこで背景の設定などがあるんですが
スパナのマークをクリックすると

デザインCSSというのがありますね。ここにネットで調べて
アンダーラインのコードをぶち込んでいけばOKでしょう。

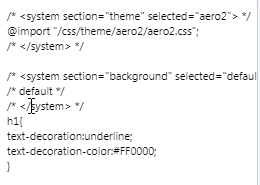
こんな感じでどこかから拾ってきたコードを入れるだけで
(ちなみにこのコードは アンダー+赤線というもの)

h1要素に赤線とアンダーラインがつきます
しかし、読んでいる人はおわかりだと思いますが
これでは、h1要素を出すたびに赤のアンダーラインが
ついてしまいます。これでは様々な装飾ができない事に
なってしまいますね。
しかも最初の方に作った
h1の部分にも影響してるじゃないか(;一_一)
そんなときのためにclassというのがあります
これは、たとえば上記だとh1属性のクラス〇〇
に対しては赤のアンダーにして
h1属性のクラス〇〇に対しては青のアンダーにする
等の加工が可能になります。 まずは
HTML編集の部分で
<h1 class="kiirounder">テスト用見出し</h1>
と入力します、黄色のアンダーなので
黄色アンダーにしてみました。
CSSで設定していなければh1の要素がそのまま
現れるので赤線のままです。
CSSのコード記入の部分で
h1.kiirounder{
text-decoration:underline;
text-decoration-color:#FF0000;
}
を追加します。黄色のカラーコードは
#ffff00になります
テスト用見出し
黄色のアンダーを出すことに成功しました。続いて
青のアンダーも出せるようにしましょう
h1.kiirounderの他に h1.aounder を同じように
追加していきます
HTMLは編集画面で
<h1 class="aounder">テスト用見出し</h1>
を入力して
CSSは 青にしたいのでカラーコードを#0000ffにする
h1.aounder{
text-decoration:underline;
text-decoration-color:#0000ff;
}
を追加して。
テスト用見出し
青のアンダーを追加することに成功しました。
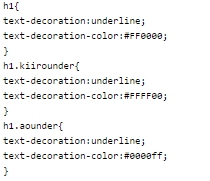
最終的なCSS部分

とりあえず完成ではありませんが成功かと思います
最終的に <h1>単独で赤のアンダー
<h1 class="kiirounder">で黄色のアンダー
<h1 class="aounder">で青のアンダーを
出すことができました。
たったこれだけの作業ですが結構知らないと
手間がかかることがわかりました。
あまり見出しを変更することはありませんが
一度いいものが完成したら以後ずっと
使って行けると思うので結果的に良かったと思います。
なぜかアンダーの下に点線がありますが
消さないと変な感じになってしまうので
消し方も覚えなければならないと思います。
というか、むしろこの点線で十分な気がしてきた(爆)
まぁたったこれだけなのに
すごい時間がかかってしまっていますが
少しづつでも覚えるとどこかで役にたったりするかも
しれないのでこれからの覚えていきたいと思いました。